最近常使用element-ui的组件,遇到问题比较多,想做个清单。也包含一些自己总结的使用vue小方法。
敲黑板:重点!!以下数据都是在vue(v2.3)+element-ui(v1.4)+webpack(v2.6)+axios(v0.16)+vuex(v2.3)环境下测试。
如有改变会说明。
1.回车自动提交表单
详情:做列表搜索的时候当表单只有单个输入框时,回车会自动提交表单
issue在此:点我点我
解决:(阻止表单提交)
1
2
| <el-form :inline="true" :model="params" @submit.native.prevent>
</el-form>
|
1
| <el-input v-on:keyup.enter.native="login"></el-input>
|
3.tree组件增删改
树形组件最难搞,尤其遇上各种蛋疼的需求=。= 这次要有增删改的功能,但是发现官网给的例子并不是直接在数据上操作,所以自己修改了一个。
详细地址:点我就知道啦
4.table组件expand每次只展开一项
文档没有具体属性,但是在issue找的方法都是结合row-key和expand-row-keys来实现这个功能
issue地址:灵机一现!
解决:但是我在Stack Overflow找了个更简单的方法,要直接操作table树๑乛◡乛๑,只需要用到expand的方法
1
2
3
4
5
6
| <el-table @expand="handleExpandRow" ref="row_table">
</el-table>
//method:
handleExpandRow(row,expanded){
this.$refs.row_table.store.states.expandRows = expanded ? [row] : [];
}
|
附上Stack Overflow原地址:大神在此
————
以上是v1.4版本的,由于v2.0版本修改了返回参数,仿照上例修改了新的:
1
2
3
| handleExpandRow(row,expandRows){
this.$refs.raw_table.store.states.expandRows = expandRows.length !== 0 ? [row] : [];
};
|
5.复用table组件
项目中表格太多,做了两个之后还是决定写了个复用放组件,而因为需求不断增加修改,所以不断简化,下面只是上个简单版的:
详细地址:都说点我咯
在掘金上看到一篇还不错、也是关于table组件的文章:掘金地址
6.upload组件自定义filelist
上传文件用的还是挺多的,就是列表不好控制,尤其是要通过ajax删除等操作,所以还是自己写了一个。也是因为upload上传时有个动态进程用户体验不错,也重新捣鼓了以下。
还是另开了一篇文章,不过基本没难度:看这儿这儿
7.数组表单验证
用v-for循环列表的时候,想给部分值都做个验证,但是el-form只接收object。
其实这个功能在官网是已经给出了(v2.0:原来是你),不过研究了一阵才用了个蠢方法。
假如有个列表:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| list: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}];
|
在新增或者修改list之后都要验证name和adress必填
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <el-form ref="listOption" :rules="rules" :model="setForm" size="small">
<ul>
<li v-for="(item,i) in setForm.list" :key="i">
<el-form-item>
<el-input v-model.number="item.date"></el-input>
</el-form-item>
<el-form-item :prop="'list.' + i + '.name'" :rules="rules.name">
<el-input v-model.number="item.name"></el-input>
</el-form-item>
<el-form-item :prop="'list.' + i + '.address'" :rules="rules.address">
<el-input v-model.number="item.address"></el-input>
</el-form-item>
</li>
</ul>
</el-form>
|
要啥给啥:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| data(){
return {
list: [{...}],
rules: {
name: [{
required: true,
trigger: '请输入姓名'
}],
address: [{
required: true,
trigger: '请输入地址'
}]
}
}
},
computed: {
setForm(){
return {
name: 'mylist',
list: this.list
}
}
};
|
从Tab 8开始升级使用element-ui(v2.0.9)
8.转换emoji表情
例如用户的昵称使用了emoji表情,后台返回的数据:rose:,要转换成一朵玫瑰花。
使用emojify插件
1
| npm install emojify.js --save
|
vue main.js
1
2
3
4
5
6
| import Emojify from 'emojify.js'
import 'emojify.js/dist/css/sprites/emojify.min.css'
Emojify.setConfig({
mode: 'sprite',
});
|
正式引用:
1
| Vue.prototype.$emoji = Emojify;
|
由于输出的是img/span标签,所以用v-html,但是不支持filter,只能写个method了
1
| <span v-html="Emojify(scope.row.name)"></span>
|
1
2
3
4
5
6
| Emojify(code){
let that = this;
return code.replace(/\:\w+\:/g,function(str){
return that.$emoji.replace(str)
})
};
|
9.百度富文本Ueditor
做这个功能的时候遇到不少问题,尤其是图片上传。不过此处都简略,参考了不少前人的文档,大同小异。
到 官网 下载对应服务器的压缩包,在index.html引入js文件(静态资源放在static文件夹)
1
2
3
4
| <script src="/static/Ueditor/ueditor.config.js"></script>
<script src="/static/Ueditor/ueditor.all.min.js"></script>
<script src="/static/Ueditor/lang/zh-cn/zh-cn.js"></script>
<script src="/static/Ueditor/ueditor.parse.min.js"></script>
|
写个组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| <template>
<div class="ueditor" ref="rowUEditor">
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'ueditor',
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object,
}
},
computed: {
DefaultConfig() {
let obj = this.config
let serverUrl = this.$store.state.baseURL + '/sys/ueditor/exec.act'
return {
serverUrl,
...obj
}
}
},
mounted() {
this.initUEditor()
},
methods: {
initUEditor() {
const that = this;
this.editor = UE.getEditor('editor', this.DefaultConfig);
this.editor.addListener("ready", function() {
if (that.defaultMsg == null) {
that.editor.setContent('');
} else {
that.editor.setContent(that.defaultMsg);
}
});
this.editor.addListener("contentChange", function() {
that.getUEContent();
})
},
getUEContent() {
let content = this.editor.getContent();
this.$emit("getUEContent", content)
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
|
然后就可以单独拎出来用了,只需要提供设置和默认文本就好
1
2
3
4
5
| <sl-editor ref="ueditor"
v-if="editor.config.isShow"
:defaultMsg="content"
:config="editor.config"
@getUEContent="getUEContent"></sl-editor>
|
data:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| data(){
return {
editor: {
msg: '',
config: {
autoHeightEnabled: false,
initialFrameHeight: 300,
zIndex: 5,
isShow: false,
}
},
content: 'hello world'
}
},
methods: {
getUEContent(content){
this.content = content;
}
};
|
过程中遇到几个问题
1.由于是放在form下,el-form-item有个默认line-height:40px会让工具栏变形,所以要加个样式
1
2
3
| .ueditor{
line-height:normal;
}
|
2.添加内容是默认p标签,显示相关内容时体验不好被运营投诉了→_→ 然后改用div
1
2
3
4
5
| getUEContent(){
let content = this.editor.getContent();
content = content.replace(/<p([\s\S]*?)<\/p>/g,"<div$1</div>")
this.$emit("getUEContent",content)
};
|
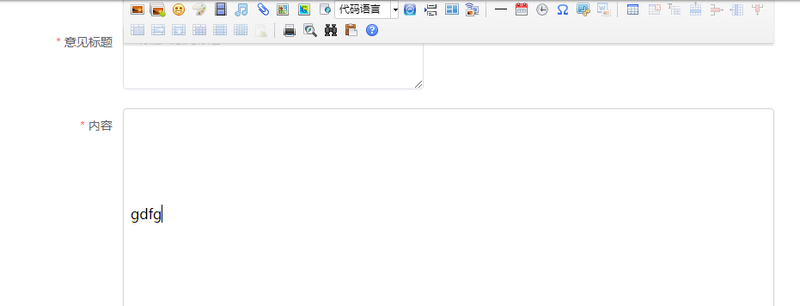
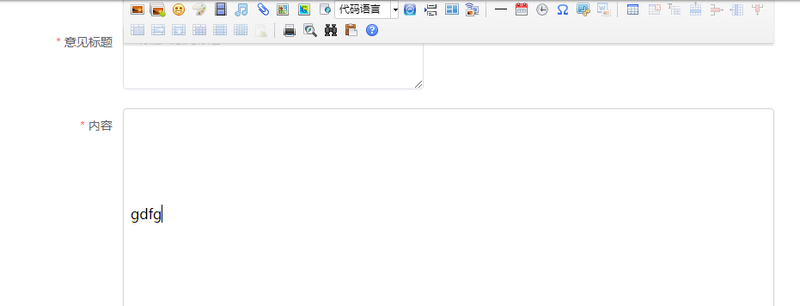
3.如果页面出现滚动条,编辑器进入编辑状态后,再往上滚动,工具栏也会跟着往上跑,脱离文本框。看☟☟☟


然而在google搜了半天没找到解决办法,倒回去看文档_(:」∠)
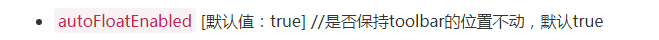
果然,精髓都浓缩在文档中

所以在DefaultConfig加个默认设置就好了autoFloatEnabled: false
github:戳戳戳(附上一个修改单图上传功能后的ueditor文件,不知道为啥用原本的不行)
10.axios报错后重新请求
如题,请求数据报错时再请求一次=。= 这是个猫饼,不是都尽量避免重复请求,怎么还有这么野蛮的需求……anyway,找到个梯子
使劲戳不戳不知道
更新项
———— 2017.12.12 ————
- [修改]Tab 4.table组件expand每次只展开一项
- [新增]Tab 7.数组表单验证
———— 2018.01.22 ————
- [新增]Tab 8.转换emoji表情
———— 2018.02.09 ————
- [新增]Tab 9.百度富文本Ueditor
- [新增]Tab 10.axios报错后重新请求